Software/Android
AndroidでOpenGL ESを利用する †
1.OpenGL ESについて †
OpenGL ES(OpenGL for Embedded Systems)とは主にスマートフォンやゲーム機上で動作する2D/3DグラフィックスAPIです。
クロスプラットフォーム、ロイヤリティフリーなOpenGLのサブセットです。
iOS,Andoroid,PS3,Nintendo 3DS等で採用されています。
OpenGL ES - The Standard for Embedded Accelerated 3D Graphics
http://www.khronos.org/opengles/
2.OpenGL ESの基礎知識 †
(1).バージョン †
OpenGL ESには大きくわけて2つのバージョンがあります。
OpenGL ES 1.x
固定機能パイプラインにて描画されます。
[固定機能パイプライン]
頂点座標 → モデルビュー変換 → 射影変換 → ビューポート変換 → 描画
OpenGL ES 2.x
「固定機能パイプライン」の変わりにプログラマブルシェーダを使用します。プログラマブルシェーダとは頂点情報の変換やピクセル描画方法をプログラマが独自に設定でき、高度な特殊処理が利用できます。
頂点座標 → プログラマブルシェーダ → 描画
今回はOpenGL ES(1.x)(固定パイプライン)について説明をします。
(2).座標 †
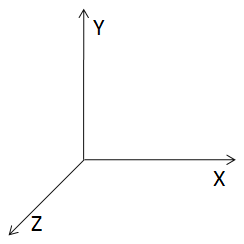
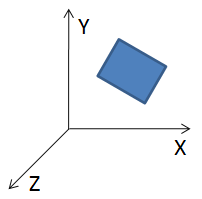
X軸を横、Y軸を上、Z軸を奥行きとします。
図1:OpenGL ESの座標

(3).ステートマシン †
OpenGL ESはステートマシンです。ステータスを変えて処理、ステータスを変えて処理…という具合に各命令は最後に指定された行列に対して実行されます。
(4).行列 †
OpenGL ESでは2つの行列を使用します。
モデルを見る方向や視角度等を定める「射影変換行列」、モデルの移動、回転、拡大/縮小を定める「モデル変換行列」があります。
行列は4x4の行列です。

(5).頂点座標 †
点(X,Y,Z,W)の座標の集合です。
三次元の点は通常 (X, Y, Z, 1) として内部的に表現されています。
実際は三次元座標は(Y/W, Y/W, Z/W) となります。
wがゼロの場合は3次元ベクトルとなります。
頂点座標

(6).モデルビュー変換 †
モデルビュー変換とはモデルビュー変換行列から平行移動、回転、拡大縮小などを設定します。
移動頂点座標とモデル変換行列から自分で計算できますが、通常は便利な命令があるのでそちらを利用すると良いでしょう。
移動:glTranslatef()
回転:glRotatef()
拡大/縮小:glScalef ()
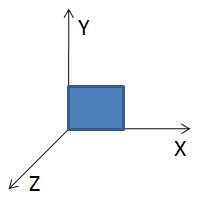
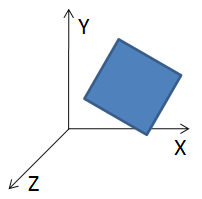
図2:元

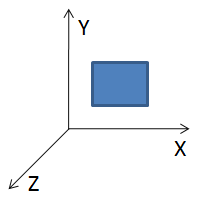
図3:移動

図4:回転

図5:拡大/縮小

(7).射影変換 †
射影変換とは射影変換行列からモデルをどのように表示するかを指定します。
視線の方向、角度、表示する画面の縦横比を設定します。
(8).ビューポート変換 †
シーンを写す画面の形状(比率)を指定します。
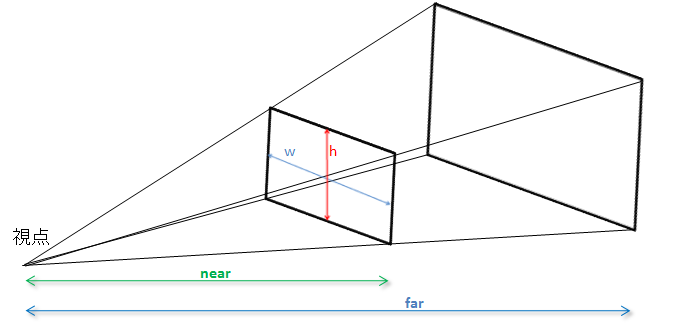
図6:射影変換とビューポート

w,h:ビューポート(画面比率)
near:近クリップ面
far:遠クリップ面
画面比率はw/h、奥行きはnear〜farの範囲が表示されます。
[参考] OpenGLから削除された主な機能 †
OpenGL ESはOpenGLからいくつかの機能が削除されたサブセットです。
以下の機能(抜粋)が削除されていますので削除された命令が記述されたOpenGLのプログラムを動作させる場合には、代替えできる命令で置き換える必要があります。
[ジオメトリ関連] †
- glBegin,glEndでの頂点座標入力
- double型命令、glMultMatrixd, glTranslated
- 多角形は三角形に限定
- エバリュエータ
- ディスプレイリスト
- テクスチャ座標生成、glTexGen
[頂点演算関連] †
- ユーザークリップ
- 頂点カラーに対するマトリクス演算
[頂点ライティング関連] †
- インデックスカラーモード(RGBAカラーモードのみ)
- バック面に対するマテリアル設定
- ローカルビューワー、セパレートスペキュラーカラー
[ラスタライズ関連] †
- glPolygonMode, glLineStipple, glPoygonStipple
- アンチエイリアスポリゴン
[テクスチャ関連] †
- 1次元、3次元、キューブマップテクスチャ
- テクスチャフォーマット、テクスチャ関数
[その他] †
- ビットマップ描画、glDrawPixels, glBitmap
- ステート取得glGetFloatv, glIsEnabled等
- カレントラスターポジション、ピクセル処理
- アトリビュートスタック
3.AndroidでOpenGL ESを利用するには †
AndroidではOpenGL ESはJavaとNDK(Android Native Development Toolkit)で動作させることができます。
ここではJavaで動作させる場合を解説します。
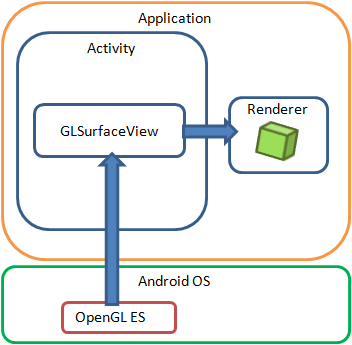
AndroidアプリケーションでOpenGLを使用する際の基本的な構成について以下の図のようになります。
図7:AndroidでのOpenGL ES

(1).クラス説明 †
AndroidのOpenGL ESで使用する2つのクラスについて解説します。
GLSurfaceView
GLSurfaceViewはSurfaceViewのサブクラスでOpenGL ESの処理を行う機能が実装されています。
・UIスレッドとは別に専用のスレッドでレンダリングします。
・連続したレンダリング、又はオンデマンドのレンダリングに対応しています。
・OpenGLの呼び出しのトレースとエラーチェックができます。
メソッド
onTouchEvent()
通常のViewと同じようにタッチスクリーンの操作のハンドリングを記述します。
(例:タッチ操作でモデルの移動、回転、拡大/縮小等)
GLSurfaceView.Renderer
フレームのレンダリングを行います。
プログラマはこのクラスを継承したクラスを作成し、GLSurfaceViewに登録(setRenderer())する必要があります。
メソッド
onSurfaceCreated()
サーフェースが作成されるときに呼び出されます。
端末がスリープ状態からレジュームされた時などにコンテキストが失われる場合があります。
コンテキスとが失われるとコンテキストに関連付けられたリソースが削除されますのでレンダリングを続ける為にはリソースを再作成する必要があります。
通常はこのメソッド内で行うと良いでしょう。
onSurfaceChanged()
画面サイズが変更されたときに呼び出されます。
通常はここでビューポートの設定をすると良いでしょう。
onDrawFrame()
フレームを描画する時に呼び出されます。
このメソッド内で描画処理を行うようにプログラムを記述する必要があります。
(2).アクティビティの状態変化による操作 †
アクティビティのonResume(), onPause() でGLSurfaceViewのonResume(),onPause()を呼び出します。
これで Android のアクティビティのライフサイクルに合わせた動作となります。
アクティビティが一時停止(onPause())するとOpenGLのレンダリングは一時停止し、アクティビティが回復(onResume())するとOpenGLのレンダリング処理は再開します。
(3).デバッグ †
GLSurfaceView は OpenGL ES をデバッグするための便利な機能があります。
GLSurfaceView.setDebugFlags() メソッドで OpenGL ES 対する呼び出しのログ出力と エラーチェックを有効な状態に設定します。
GLSurfaceView のコンストラクタで setRenderer() を呼び出す前にこのメソッドを呼び出す必要があります。
setDebugFlags(DEBUG_CHECK_GL_ERROR | DEBUG_LOG_GL_CALLS);
GLSurfaceView.DEBUG_LOG_GL_CALLS:
OpenGL ESの命令を実行した時にデバッガ(LogCat)に出力します。
GLSurfaceView.DEBUG_CHECK_GL_ERROR:
OpenGL ESの命令を実行した時にエラーがあった場合、デバッガ(LogCat)に出力します。
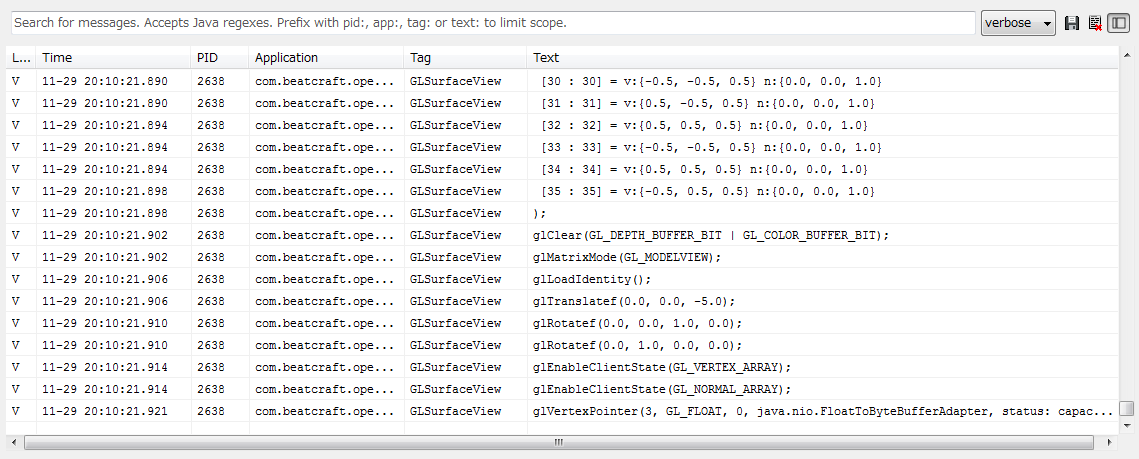
図8:出力結果

(4).多くの端末で動作させるためには †
現在Androidはさまざまな端末で動作しています。ある端末はOpenGL ES 1.1とOpenGL ES 2.0の両方に対応していますが、別の端末はOpenGL ES 1.1のみ対応しているかもしれません。
また同じバージョンであっても搭載しているグラフィックチップによって機能が制限されている場合もあります。
プログラマはターゲットとする端末で動作させる為に動作する端末のOpenGL ESの機能を把握し、プログラミングする必要があります。
どの機能がサポートされているかはglGetString() に以下のパラメータで呼び出すことで確認できます。
GL_EXTENSIONS:
GL_RENDERER:グラフィックチップ名
GL_VENDOR:グラフィックチップ(ドライバ)のベンダー名
GL_VERSION :OpenGLのバージョン
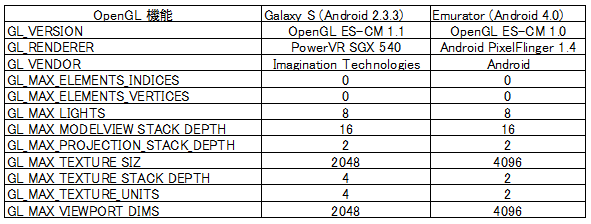
OpenGL ES(1.0)で制限される機能一覧(抜粋)

4.サンプルプログラム †
立方体を表示し、タッチ操作による回転を行うプログラムです。
アクティビティ
9行目: GLSurfaceView の派生クラスのGLViewを変数としています。
14行目: GLViewのインスタンスを作成
15行目: GLViewをアクティビティに張り付けます。
20行目:アクティビティが一時停止(onPause())になるのでGLViewを一時停止させます。
25行目: アクティビティが再開(onResume())するのでGLViewを再開させます。
ビュー(GLView)
8行目: GLSurfaceViewを継承したGLViewを定義しています。
9行目: Rendererのインターフェースを実装したクラスGLRendererを変数としています。
16行目: GLRendererのインスタンスを作成
17行目: OpenGL ESのデバッグモード設定
18行目: GLRendererのインスタンスをGLSurfaceViewに登録しています。
21行目〜:画面をタッチした際の処理です。
タッチしながら移動したとき(MotionEvent.ACTION_MOVE)の移動量をX、Y軸で回転角に置き換え、GLRendererの変数にセットしています。
レンダラ(GLRenderer)
- [GLRenderer.java]
001:package com.beatcraft.opengl1;
002:
003:import java.nio.ByteBuffer;
004:import java.nio.ByteOrder;
005:import java.nio.FloatBuffer;
006:
007:import javax.microedition.khronos.egl.EGLConfig;
008:import javax.microedition.khronos.opengles.GL10;
009:
010:import android.opengl.GLSurfaceView.Renderer;
011:
012:public class GLRenderer implements Renderer {
013:
…
124: @Override
125: public void onSurfaceCreated(GL10 gl, EGLConfig arg1) {
126: // 座標の初期化
127: gl.glLoadIdentity();
128: // デプスバッファのテスト機能を有効にする
129: gl.glEnable(GL10.GL_DEPTH_TEST);
130: // 陰面消去の動作を設定
131: gl.glDepthFunc(GL10.GL_LEQUAL);
132: // ライトを有効にする
133: gl.glEnable(GL10.GL_LIGHTING);
134: // どの光源を使用するか指定
135: gl.glEnable(GL10.GL_LIGHT0);
136:
137: // 頂点配列、法線配列をBufferに設定
138: setBuffer();
139: }
140:
141: @Override
142: public void onSurfaceChanged(GL10 gl, int width, int height) {
143: // 画面の縦横比率
144: float ratio = (float) width / height;
145: // ビューポートの設定
146: gl.glViewport(0, 0, width, height);
147: // 射影行列の指定
148: gl.glMatrixMode(GL10.GL_PROJECTION);
149: gl.glLoadIdentity();
150: // 画角の設定(left,right,bottom,top,near,far)
151: gl.glFrustumf(-ratio, ratio, -1, 1, 1, 1000);
152: }
125行目: サーフェースが作成されるときに呼び出されます。
142行目:サーフェースのサイズが変更されたときにonSurfaceChanged() が呼び出されます。
146行目:ビューポートの設定。幅と高さから適正な比率に設定します(図5参照)
148行目: 射影行列の指定。これ以降の命令は射影変換行列に対して行われます。
151行目:視体積の設定。 手前の小さな四角形、奥の大きな四角形に挟まれた空間を設定します(図5参照)
レンダラ(GLRenderer) 続き
- [GLRenderer.java(続き)]
154: @Override
155: public void onDrawFrame(GL10 gl) {
156: // 表示画面とデプスバッファのクリア
157: gl.glClear(GL10.GL_COLOR_BUFFER_BIT | GL10.GL_DEPTH_BUFFER_BIT);
158: // モデルビュー行列の指定
159: gl.glMatrixMode(GL10.GL_MODELVIEW);
160: // 座標の初期化
161: gl.glLoadIdentity();
162: // 移動(Z軸:奥に移動させる)
163: gl.glTranslatef(0, 0, -5f);
164: // 回転
165: gl.glRotatef(mRotate_x, 0, 1, 0);
166: gl.glRotatef(mRotate_y, 1, 0, 0);
167: // 頂点配列を有効にする
168: gl.glEnableClientState(GL10.GL_VERTEX_ARRAY);
169: // 法線配列を有効にする
170: gl.glEnableClientState(GL10.GL_NORMAL_ARRAY);
171: // 頂点配列のセット
172: gl.glVertexPointer(3, GL10.GL_FLOAT, 0, mVertexBuffer);
173: // 法線配列のセット
174: gl.glNormalPointer(GL10.GL_FLOAT, 0, mNormalBuffer);
175: // 描画(GL_TRIANGLES:三角形)
176: gl.glDrawArrays(GL10.GL_TRIANGLES, 0, mVertexBuffer.remaining() / 3);
177: }
…
193:}
155行目:描画の度に実行される
159行目:モデルビュー行列の指定。これ以降の命令はモデルビュー行列に対して行われます。
165-166行目:タッチ操作から計算した回転角を設定(図3参照)
176行目:立方体の頂点配列から三角形(GL_TRIANGLES,)を描画
スクリーンショット
画面をタッチしてスライドさせると立方体が回転します。
5.3Dモデルデータ(.obj)の表示
.objファイルについて
Wavefront Technologies社のAdvanced Visualizerというアプリケーションの出力フォーマットです。多くの3Dアプリケーションでサポートされています。
拡張子は.obj、ファイル形式はテキスト形式、格納されるデータは、頂点座標、法線座標、テクスチャ座標です。
・コメント
#で始まる行はコメント行となります。
・頂点座標
vで始まり、頂点の座標が並びます
・テクスチャ座標
vtで始まり、テクスチャ頂点の座標が並びます
・法線座標
vn で始まり、法線ベクトルの座標が並びます
・face
faceは頂点に対応する頂点座標、テクスチャ座標、法線座標のインデックスを指しています。
fで始まり、以下の形で記述されます。
f 数値/数値/数値/ ... -> 頂点座標/テクスチャ座標/法線座標…
f 数値//数値 ...-> 頂点座標//法線座標...
f 数値 ... -> 頂点座標...
インデックスは1から始まる値で、ファイルの先頭から連番になります。
3Dモデルデータ(.obj)を表示した例
YASHIRO Masayuki
![[BC::Labs] [BC::Labs]](image/bc_logo.png)
![[BC::Labs] [BC::Labs]](image/bc_logo.png)